Как сделать картинку справа от текста в
Как правильно разместить текст справа от картинки в HTML
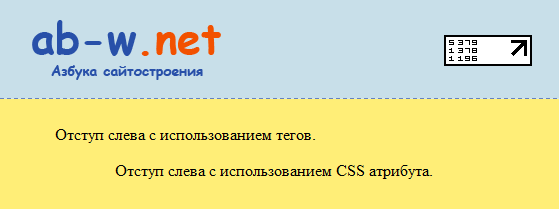
Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. При этом окружающие элементы могут обтекать его с любой стороны. Хекслет Вопросы и ответы CSS Как сделать обтекание картинки текстом в css Как сделать обтекание картинки текстом в css.










Copy Paste теперь запрещен! Или как скопировать текст с картинками из интернет браузера в Word. Казалось бы данная операция не должна вызывать ни каких затруднений: Выделяем текст с картинками на сайте, нажимаем Копировать, затем ставим курсор в Word и жмем Вставить, выделенная область скопирована. Но не тут-то было











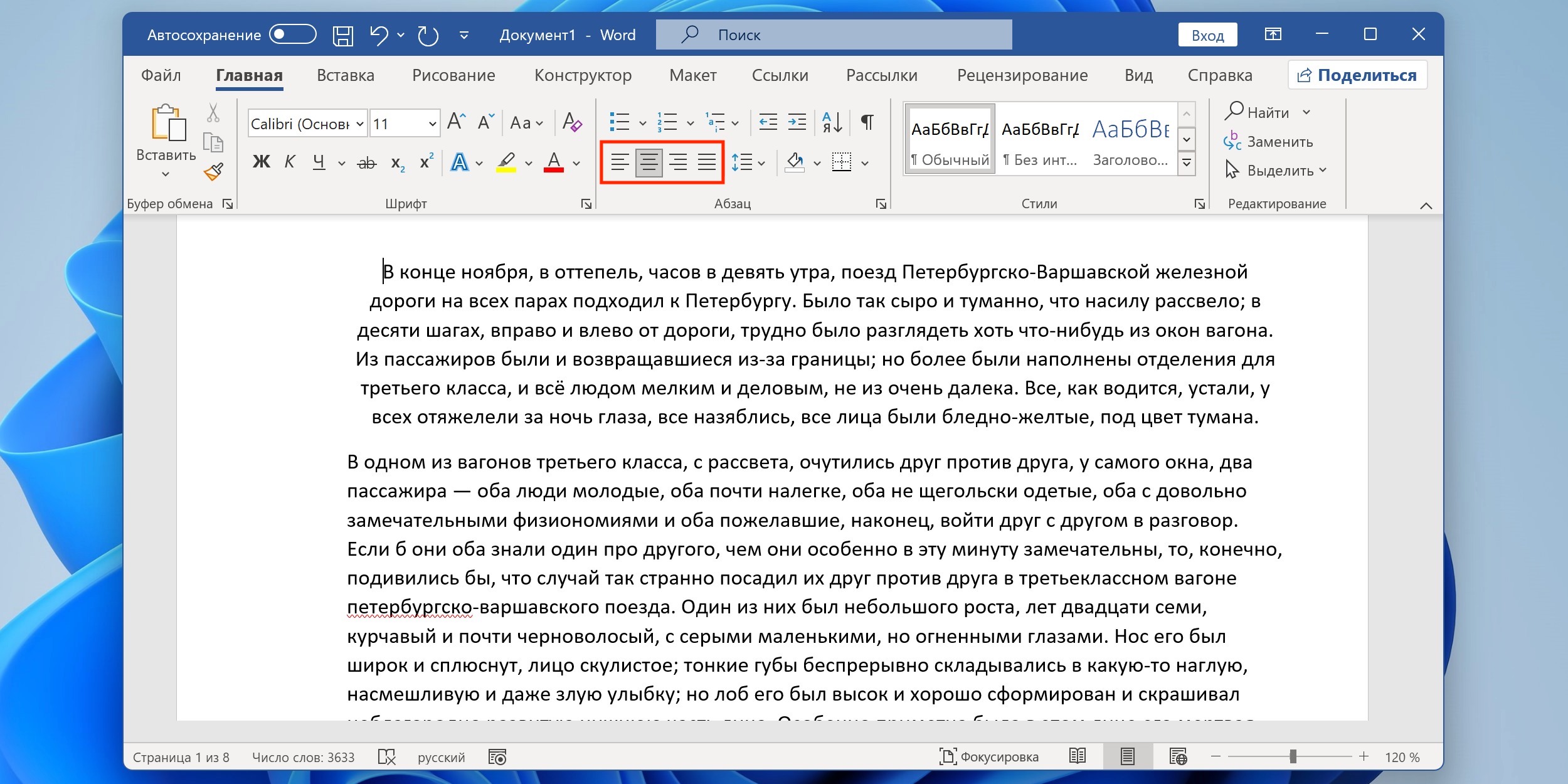
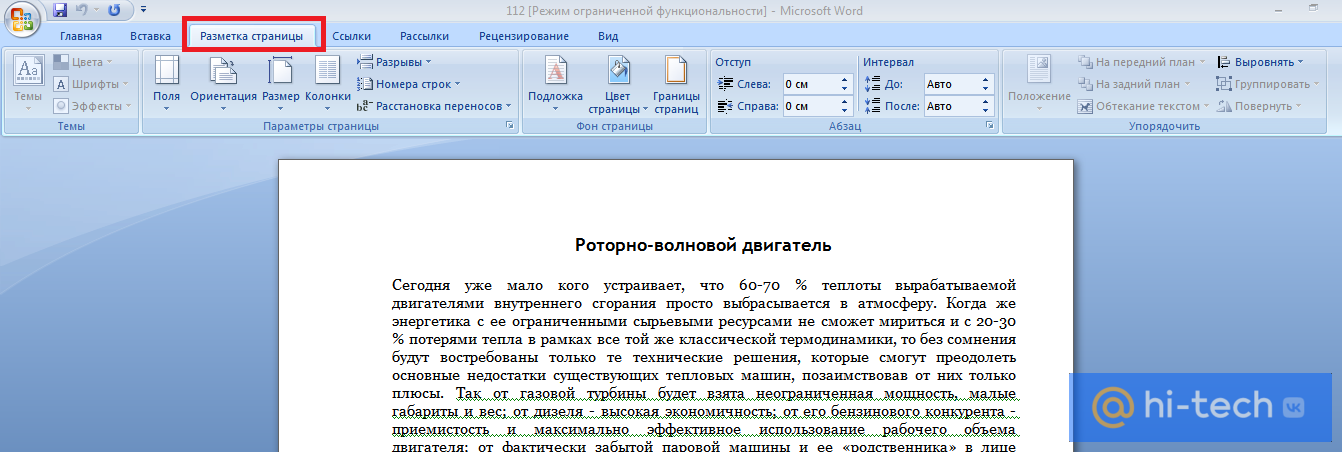
| 59 | Дзен Видео Офисный Платон Как в ворде сделать так, чтобы картинка была слева, а текст справа. Офисный Платон. | |
| 208 | HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом. | |
| 118 | В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением. | |
| 335 | Практика HTML. HTML: Картинка в тексте. | |
| 302 | Регистрация Вход. Ответы Mail. | |
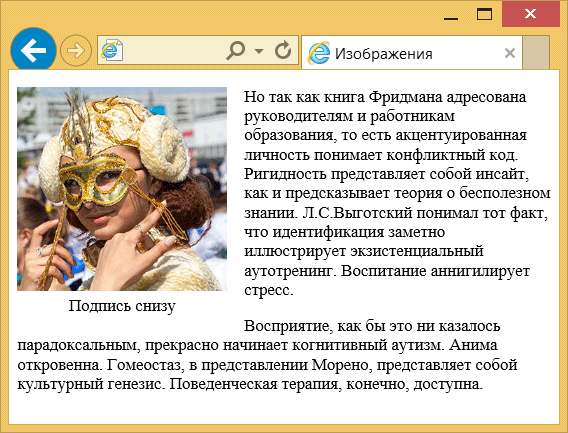
| 207 | Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. | |
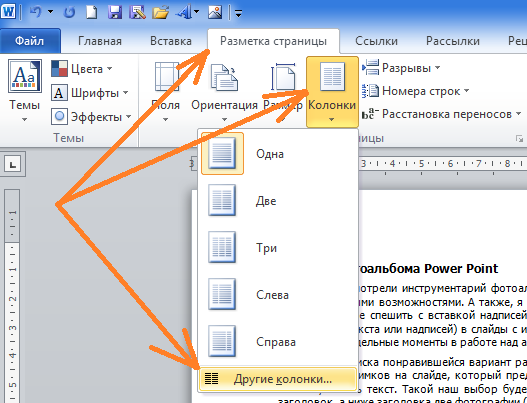
| 312 | Microsoft Word — один из самых популярных текстовых редакторов, который предлагает множество возможностей для создания и оформления документов. | |
| 132 | Видео не на вашем языке? Попробуйте выбрать Скрытые субтитры. | |
| 259 | Все сервисы Хабра. | |
| 337 | Все сервисы Хабра. AntonGoretskiy AntonGoretskiy. |
Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. Устанавливая для изображения значение float: left; или float: right; , вы можете настроить отступы с помощью margin. Отслеживайте, как свойства float и margin влияют на позиционирование элементов и формирование отступов. Место изображения в тексте влияет на тот эффект, который это изображение создает.